This page describes how to develop multi-device applications that target the Android platform. See Android Mobile Application Development for topics that are not specific to the development phase, such as configuring your PC and Android devices to work with RAD Studio.
To create a multi-device app that supports Android:
Then select a multi-device application type in the Multi-Device Application wizard.
While you are designing your Android app in RAD Studio, you can only use components that are supported on Android devices. When Android is the active target platform of your project, unsupported components are grayed out on the Tool Palette.
![]()
At the top of the multi-device Form Designer is the style selector:
The style selector's drop-down menu lists all the styles that you can apply to the Master view.
Select the Android style from the style selector to see all the properties on the components according to the target platform.
![]()
At the top of the multi-device Form Designer is the view selector:
The view selector's drop-down menu lists all the available views, which show the different platforms, such as iOS, Android, Windows and macOS.
Use the Master form for a general design of your application. Then you can add new views to your project in order to customize your application for a specific device type. You can even create new customized views; see Adding a Customized View to the View Selector. The predefined Android device views are:
Note: Select the Android target platform to see all the available components for Android, otherwise they appear grayed out.
Add new views to your project in order to customize your application for a specific Android device type. All the views inherit the components and properties from the Master form. For more information see Form Designer.
If you want to customize some aspects of your application for all Android devices you can do it using the Master form, provided you do not want to propagate to the rest of platforms. Otherwise use the Code Editor, for example:
// You will see the changes applied at run-time. SpeedButton1.StyleLookup := priortoolbutton;For more information:
The FireMonkey framework is ideal for the Android target platform, and it supports other target platforms as well.
The Visual Component Library (VCL) is available only on Windows (32-bit or 64-bit).
Some run-time library (RTL) units that provide basic functionality are common for every supported target platform (including Android), such as System.pas or System.SysUtils.pas.
A number of RTL units are Android-only (see Android API and Java Libraries). These units are prefixed with the Androidapi unit scope.
The RTL contains a number of units that provide Delphi and C++ interfaces to the Android native API. These units are scoped with Androidapi and are typically located in the source\rtl\android\ directory of your RAD Studio installation. The FireMonkey framework relies on some of these units. You may also use them directly if you want.
You can also use parts of the Android API that are not mapped by the RTL, or use your own Java libraries in your project:
You cannot assign a name to your project if the name conflicts with the name of a core library shared object file, such as .so.
For example, you cannot use any of the following as project names:
To ensure that the toolbar in your app behaves and looks the same on the iOS and Android platforms, you should set specific alignment properties in the Object Inspector, as follows:
Similar alignment rules pertain to other controls. For example, assume you have added a TSwitch to a ListBox item; to have the switch aligned to the right and centered vertically, set the following properties for TSwitch:
You can use custom fonts in your Android apps. One use for custom fonts is as icons in your mobile applications. True-type fonts have advantages over raster image files in that fonts are light-weight and vector-based, so they scale well to high resolutions. You can install your own custom fonts into your system font library on your development system. Then the custom fonts should be available in the IDE for you to select at design time.
However, if you deploy the app at this point to a target device, the fonts in the app are rendered using only the installed fonts available on the device. You need to add the font to your project using the Deployment Manager to ensure that the fonts you see at design time in the IDE are copied over to the device.
Here are the basic steps for incorporating a custom font in your Android app::
Full instructions and downloadable files for creating a mobile project that uses a custom installed font (Font Awesome) are available here:
To know whether a font might be available at run time on a specific mobile device, you need to check whether the font you are using at design time is supported on your target devices:
Some basic Android permissions are pre-set for all FireMonkey Android apps. You should verify that specific access permissions are enabled for your Android device on the Uses Permissions page in Project Options.
To make your application handle when users press the Back button on their Android device, add an event handler to your form for OnKeyUp, and use the following code within your event handler:
if Key = vkHardwareBack then begin // Do whatever you want to do here Key := 0; // Set Key = 0 if you want to prevent the default action end;
if (Key == vkHardwareBack) // Do whatever you want here Key = 0; // Set Key = 0 if you want to prevent the default action >Tip: The Tabbed with Navigation mobile template implements this event handling.
By default, Android applications display the Android status bar/title bar.
If you want your application to run in fullscreen mode and hide the Android status/title bar, select Project > Options > Version Info and change the value of the theme key to No TitleBar.
For more information, see Version Info.
On mobile platforms that support virtual keyboards, the virtual keyboard automatically displays when a TEdit or TMemo control is displayed.
To enable the user to hide the virtual keyboard by clicking the Return key, set KillFocusByReturn = True .
Multiple resolutions can be supported by creating a MultiResBitmap using the MultiResBitmap Editor. For more information, see Using Multi-Resolution Bitmaps.
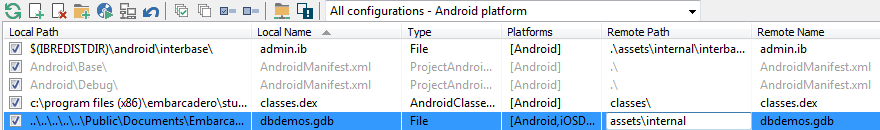
When you deploy your application for the Android target platform, if you plan to provide files along with your application to load those files at run time, you must first decide whether you want to have them on the internal device memory or on a external memory (for example, an SD card). After you decide, use the Deployment Manager to place those files in the assets\internal (internal) or assets (external) folder during deployment.

Use the following code to locate those files at run time:
TPath.Combine(TPath.GetDocumentsPath, 'filename') TPath.Combine(TPath.GetSharedDocumentsPath, 'filename')System::Ioutils::TPath::Combine(System::Ioutils::TPath::GetDocumentsPath(), L"filename") // Internal System::Ioutils::TPath::Combine(System::Ioutils::TPath::GetSharedDocumentsPath(), L"filename") // External
Here filename is the name of your file, such as 'dbdemos.gdb' in the screenshot above. The TPath record is declared in System.IOUtils unit, so you need to add System.IOUtils in the uses clause.
The Form Designer provides a Google Glass view, which enables you to create apps for Google Glass:

If you are creating an app for Google Glass, use the custom Google Glass style that RAD Studio provides:
The Google Glass style is optimized for the Google Glass user interface and resolution.
For steps to follow in using the Google Glass style in your FireMonkey apps, see Adding a Custom Style to Your Mobile Application.
For general information about developing applications for Google Glass using RAD Studio, see First Steps with Google Glass.
The Form Designer provides two different views for Android smart watches: the Sony SmartWatch 3 and the Motorola Moto 360. Both views cover the typical shapes of the Android smart watches. Therefore, you can define the most suitable design depending on the smart watch where the application is running. You can also create your own custom views for other devices, including additional Android smart watches.

The Multi-Device Preview window provides a design time view of what your application is going to look like on four different Android smart watches, in addition to a wide range of other devices.

If you are creating an app for an Android smart watch, RAD Studio provides the Android Wear style, which is optimized for the user interface and different resolutions of Android smart watches.
The Android Wear style is available at C:\Users\Public\Documents\Embarcadero\Studio\21.0\Styles\Android\Androidwear.fsf .
For general information about developing applications for Android smart watches using RAD Studio, see Creating an Android Smart Watch App with RAD Studio.
The following topics describe how to implement some Android-specific features in your applications:
Find documentation about other, platform-agnostic features in the FireMonkey Applications Guide.